Troubleshooting WordPress on IIS
Caching Issues with GoDaddy

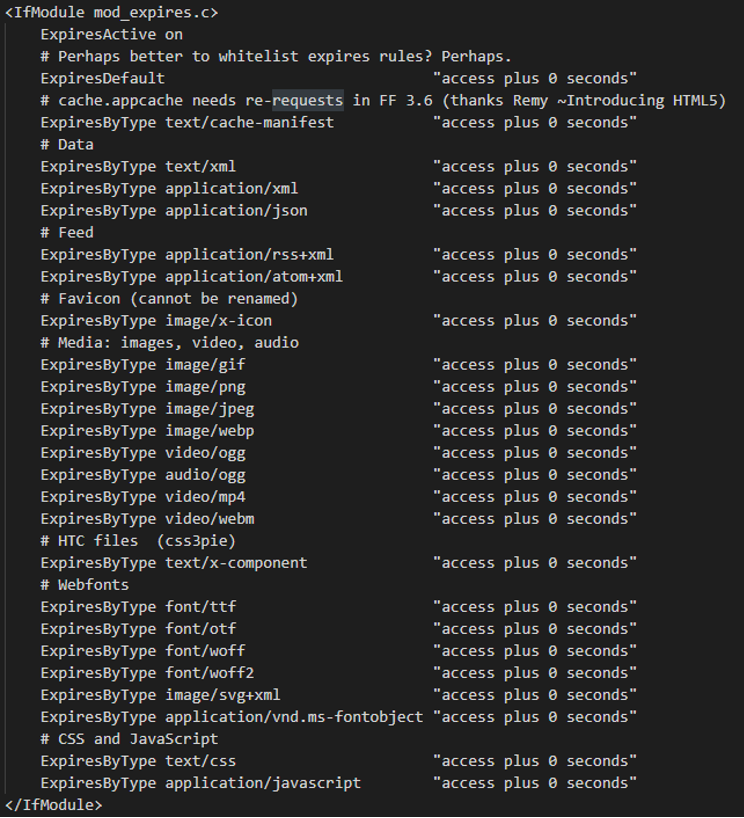
A customer has recently notified us of caching issues on their website hosted with GoDaddy. After looking into it ourselves and working with multiple plugin support teams, we have concluded it is an issue with GoDaddy servers which all Managed WordPress websites will most likely experience, regardless of their caching settings and plugins, as it seems to affect all of our customer’s Managed WordPress sites. When a change is made to a website, opening and closing the browser does not cause the changes to appear, instead the user must manually refresh the browser for the changes to take effect. This can be mitigated by editing the .htaccess file after connecting to your website via FTP.

Every site’s .htaccess file is usually a bit different and they contain import information about caching that is communicated to your browser. In there you will find all sorts of tokens and various pieces of info that determine whether your browser will use its cached version of the website or will get it fresh from the GoDaddy servers. Setting all data on the website to expire after zero seconds and uploading the modified .htaccess file will cause most browsers to always use the latest version of the website. This causes changes to appear simply by opening and closing the browser in most instances.

However, there is still an issue regarding the mobile version of Firefox specifically (it seems that the Android version is worse than the iPhone version, which seems to use the latest version after a significant amount of time) which we think is due to an issue with GoDaddy servers that we cannot mitigate. When trying to get the latest version of the site no amount of refreshing or clearing of the server-side cache will work, instead the user must clear their browser cache. We have tried this both with our additional caching plugin, WP Rocket, enabled and disabled. We were even able to temporarily disable the GoDaddy caching plugin by renaming files via FTP but the issue persisted. We have contacted GoDaddy about this on multiple occasions and were able to recreate the issue with them but their only response is to tell us to switch to their more expensive cPanel hosting rather than fix what is an obvious bug in their system. WordPress websites hosted under various other web hosts have not exhibited these issues, but GoDaddy still refuses to acknowledge this. If you or your company host your website with GoDaddy with their Managed WordPress plan, we encourage you to thoroughly test your website cache, especially with Firefox mobile. Until GoDaddy commits to solving this issue, we recommend that you find another web host provider if you are in the market for one. Please comment below if you notice similar issues on your own website in an attempt to force GoDaddy to fix their product.
Easy IT Support
Thank you.
WordPress 404 – File or directory not found, broken Images, multisite image path error.

Resolving WordPress 404 errors – File or directory not found, broken Images in WordPress, and multisite image path error.
We created these notes after troubleshooting errors when setting up WordPress on Microsoft IIS and getting WordPress 404 errors . The file or directory not found, broken Images in WordPress, multisite image path error. We are hoping this will help others who are setting up a new WordPress website on IIS.
We are also running WPLMS as our current WordPress theme. Which is a large enterprise premium Learning Management System for WordPress.
Resolving WordPress 404 Errors
File or directory not found, broken Images in WordPress, and multisite image path error.
1. Enabling Pretty Permalinks in WordPress
2. Windows Server and IIS
3. Installing and Configuring WordPress to work on IIS.
4. Setting Up WordPress on IIS
5. HTTP 404.0 when opening a page in WordPress.
6. 404 - File or directory not found. The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.
7. Getting Images to display in WordPress
8. WPLMS HTTP 404.0
9. Multisite image path error
See our YouTube video detailing the below steps below: https://youtu.be/HlEQlB54AB8
First, we will look at the 404 - File or directory not found error when any sub-page is opened on the site.
404 - File or directory not found and image path error.
Below were the errors we were getting on a new setup and install of WordPress and WPLMS.
Note: This could more than likely fix other issues with WordPress and other themes. This is not necessarily related to WPLMS Theme but more of an issue with our WordPress install and set up on Windows Server 2012 R2.
- From a client: 404 - File or directory not found

- And in some cases: HTTP Error 404.0 - Not found

Testing to see if the Permalink Settings are the issue:
To quickly see if you are having the same issue as we did. Add the following to your Custom Structure in the WordPress Permalink Setting page:
Settings--> Permalink
/index.php/%year%/%monthnum%/%day%/%postname%/

Not all the pages may work yet. Keep checking to see if some work and others don't. As a test, you may also want to switch back to a default WordPress themes such as Twenty Fifteen.
If some pages are now working and others don't try adding the following next. Or, if none of the sub-pages are displaying yet and you're still getting the 404.0 Error try the following too!
Note: Don't worries if the images aren't working yet. We will get to that soon!
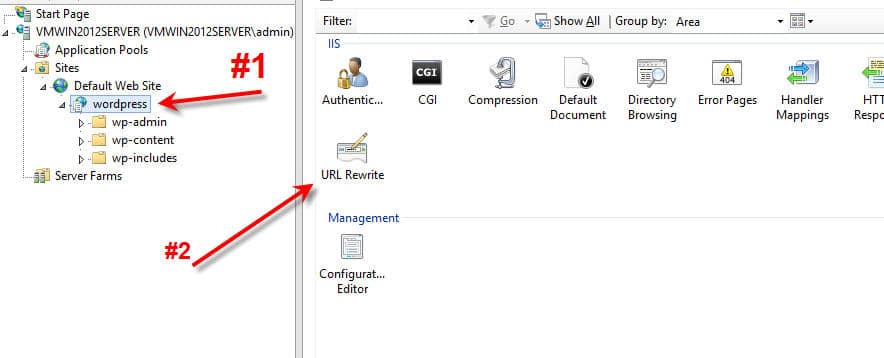
Is URL Rewrite Installed?
If not see below: Web Platform Installer.
In IIS make sure URL Rewrite is installed. It was installed in our default install of IIS. If not, see below.

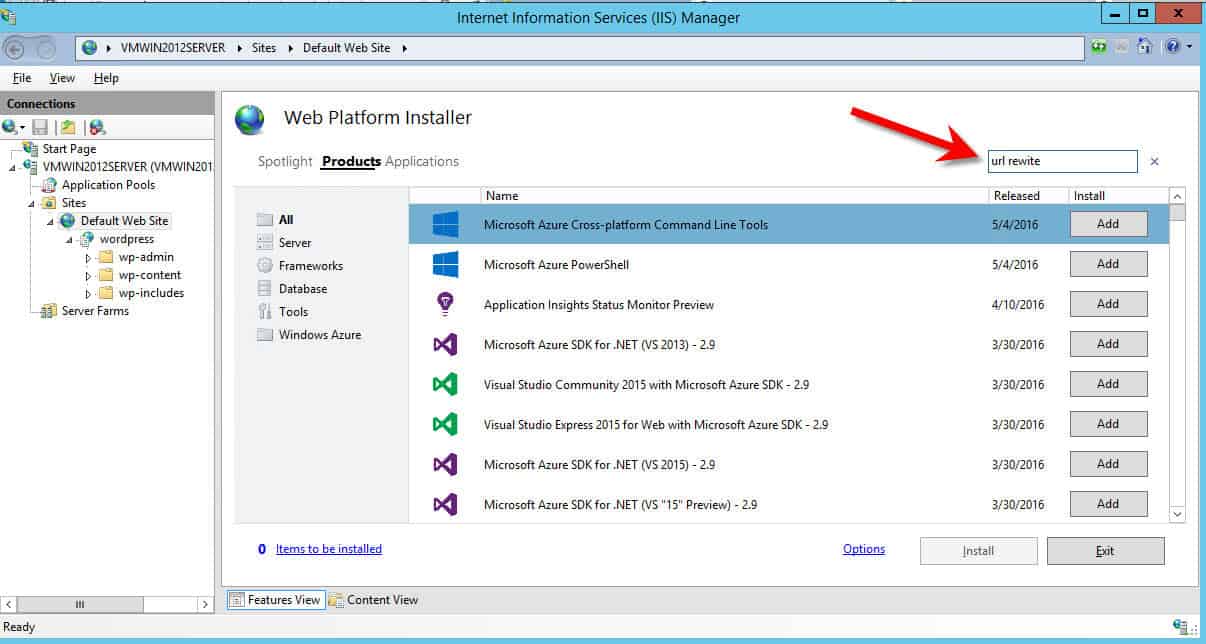
Is the Web Platform Installer?
If the Web Platform Installer is not installed you need to add it to install the URL rewrite (yep, install this too. https://www.microsoft.com/web/downloads/platform.aspx. Don't worry its a very simple install).

Installing URL Rewrite:
Simply do a search for the installer (URL Rewrite) and Add it to IIS. Do not configure it. We will get some things added to it later.

Configuring Web.Config:
Add the below text to Web.Config where your site is configured: (e.g. ..wwwrootwordpressWeb.Config).
Open the Web.config file that is located in the same directory where the WordPress files are installed, and paste the below XML section into the system.webServer element.
This rule will try to match any requested URL. If the URL does not correspond to a file or a folder on the file system, it will rewrite the URL to the Index.php file. At that point, WordPress will determine which content to serve based on the REQUEST_URI server variable that contains the original URL before it was modified by this rule.
<rewrite>
<rules>
<rule name="Main Rule" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
This is how are Web.Config looked after we made the change:

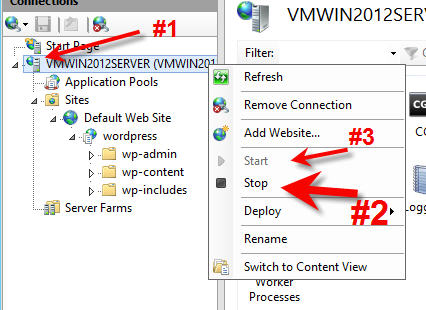
Save the file. Reopen it and make sure the changes have been applied. Restart IIS.

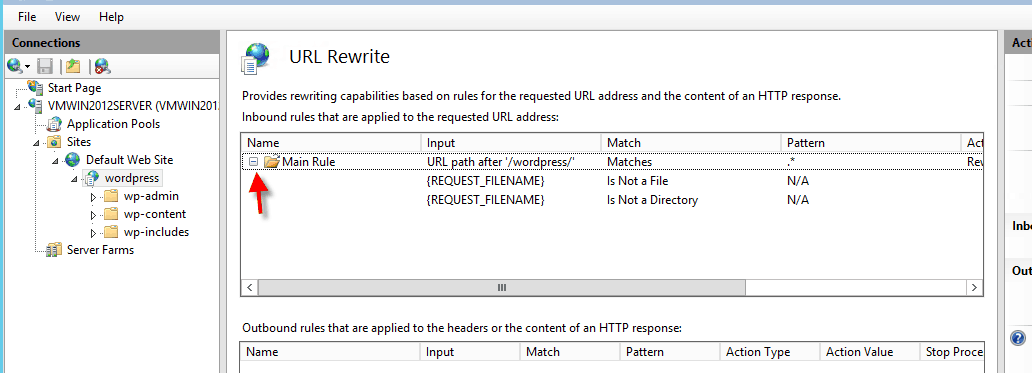
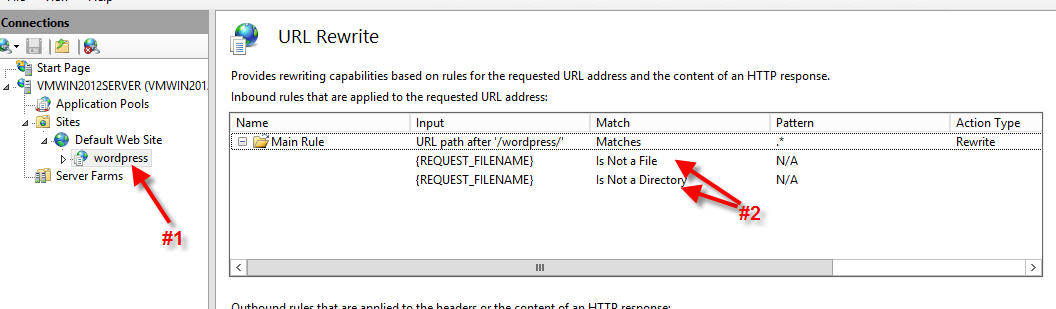
After adding the above rewrite code to the Web.Config file you will see this in IIS URL Rewrite. Make sure you have your website folder highlighted and not another location in IIS (e.g /wordpress). There should not be a need to add anything else. When we when back into IIS and looked at Match setting it look to be different then what we pasted in the Web.Config file.

This is what it should look like for both REQUEST_FILENAME.
- Is Not a File
- Is Not a Directory
Note: We tested this and when we set it to "Is a File" and Is a Directory" it broke the pages again. So, leave it set as the screenshot shows.

Now you can try to test the site and see if it works, but we are not done.
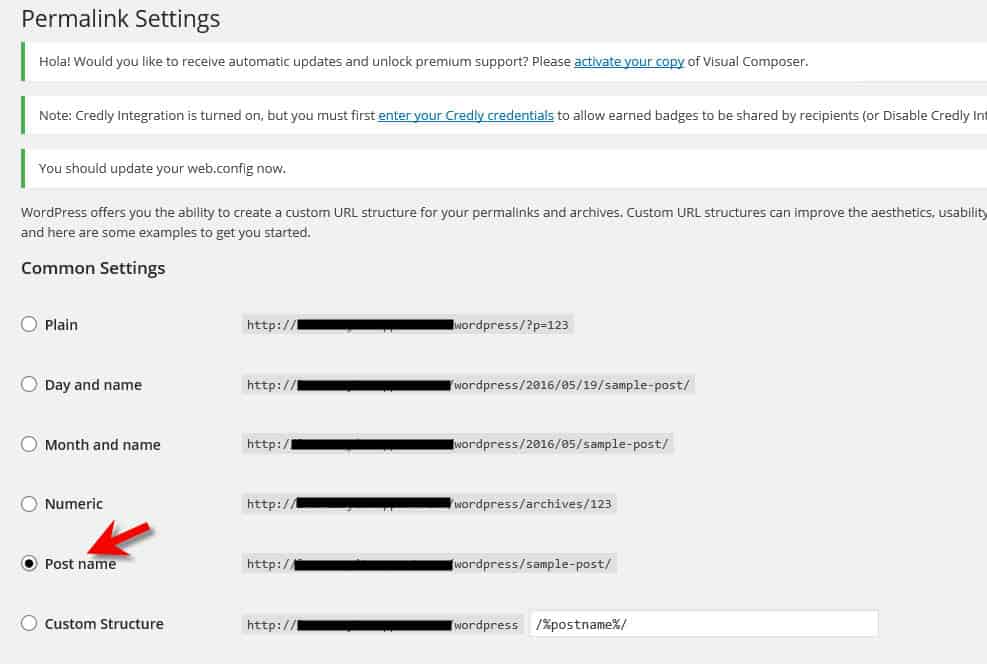
Changing the Permalink Settings:
We changed our Permalink Setting back to Post name because our install of WPLMS highly suggested that this be set this way. We could not tell if that broke anything leaving it to Custom Structure or not. You may be OK leaving it. We did NOT and we switched it to Post name.

Images added to a WordPress page are not being displayed:
Finally, new images we added to a WordPress page don't seen to be displaying even though they are in the Media Library.
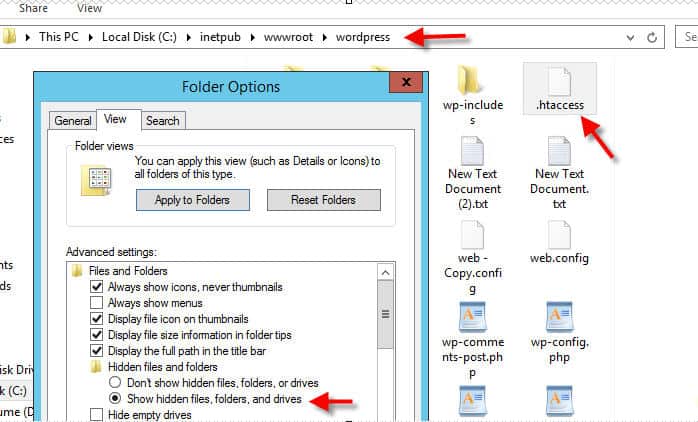
Add this to the root folder .htaccess file. Restart IIS. (Getting Images to display in WordPress).
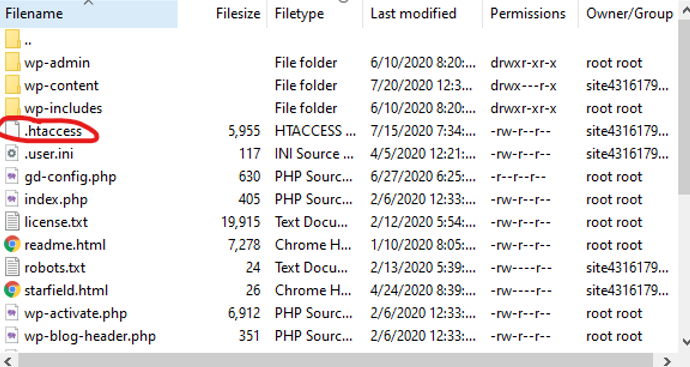
Note: by default WordPress does not create a .htaccess file. Simply create this file using word in the root folder of your WordPress site. Make sure it has the dot (.) in front of the file. See the screenshot below.
Note: you may need to show hidden files and folders in Explorer to see this. IF you don't see it then go ahead and create it. We had to create one. Make sure it is .htaccess

Add the below to the .htacess file. Stop and Start IIS.
Options Indexes FollowSymLinks MultiViews
AllowOverride all
Order allow,deny
allow from all
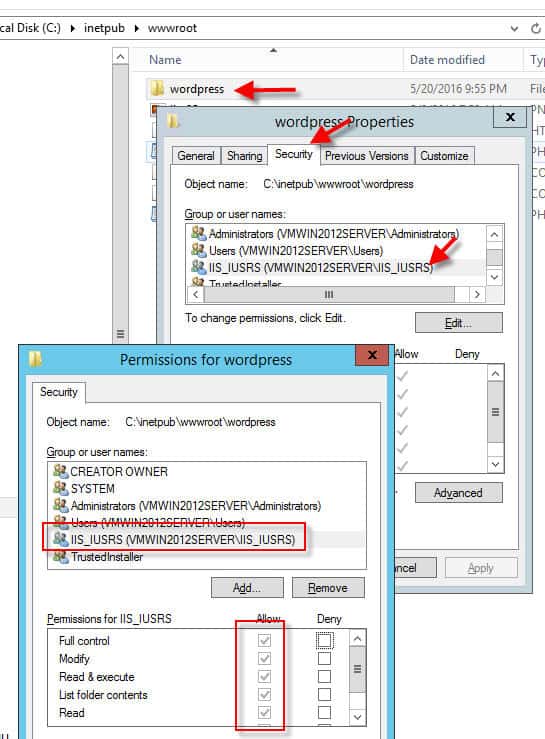
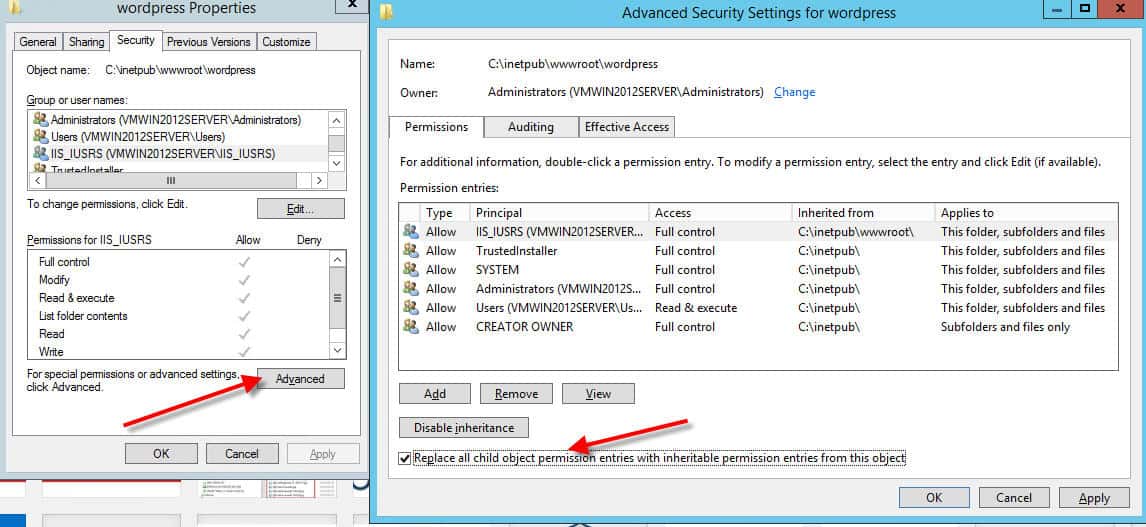
Folder Permissions:
Finally, set the correct file permissions on the site (e.g. /WordPress) folder for the IIS_USER. Open Explore and set the file permissions.


Select Advanced --> Then select the Replace all child permissions...

Goodluck! If you need additional help with WordPress you can contact us at www.EasyITSupport.com.
Other things to try, and links to other related topics:
If your still having issues here are a few more thinks to look at.
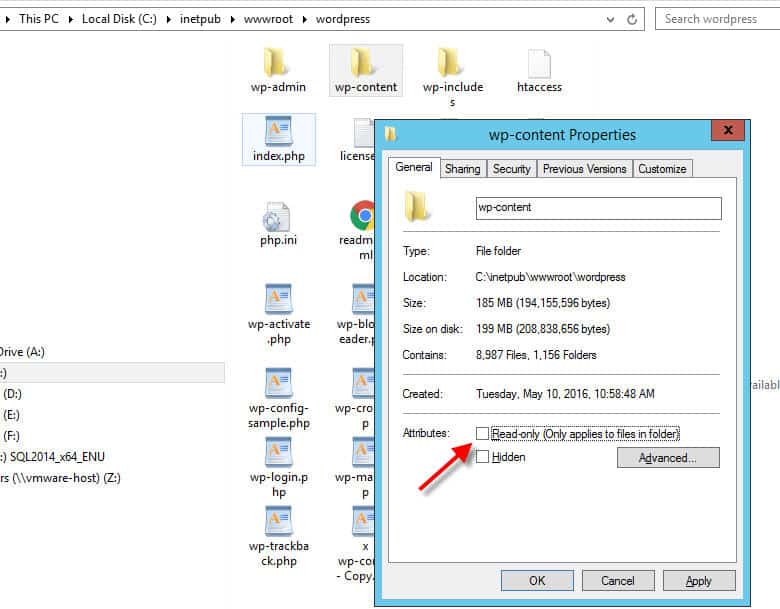
Permissions:
Setting permission on wp-content folder.

IIS_IUSRS
1. Change the permissions on the temp folder giving IIS_IUSRS write/modify.
2. Change the path of the temp folder in the PHP.ini file to a folder that does have IIS_IUSRS write/modify permission.
Here is a good source detailing the problem:
http://www.howyoudo.info/index.php/how-to-fix-windows-server-upload-file-inherit-permissions-error/
I chose to move the temp folder in my PHP.ini to C:inetpubtempuploads and also give it permissions.
After uploading an image in wp-admin, I was able to access the image (original, not resized) from a browser wihout the 500.50 error.
Installing WordPress on IIS:
Install Internet Information Services 8.5 and WordPress 3.x by Using the Microsoft Web Platform Installer 5.0
https://codex.wordpress.org/Installing_on_Microsoft_IIS
https://codex.wordpress.org/Install_Internet_Information_Services_7.0_and_WordPress_3.0.3_by_Using_the_Microsoft_Web_Platform_Installer_3.0
If you would like help with this or other WordPress issues and design please call us or complete the form below:
